
Haptipedia is a taxonomy, database, and interactive visualization of 105 haptic devices. The Haptipedia visualization enables designers with varying backgrounds and purposes to browse this device database according to the attributes that matter to them.
Creating haptic experiences often entails inventing, modifying, or selecting specialized hardware. However, experience designers are rarely engineers, and 30 years of haptic inventions are buried in the fragmented literature that describes devices mechanically rather than by potential purpose.
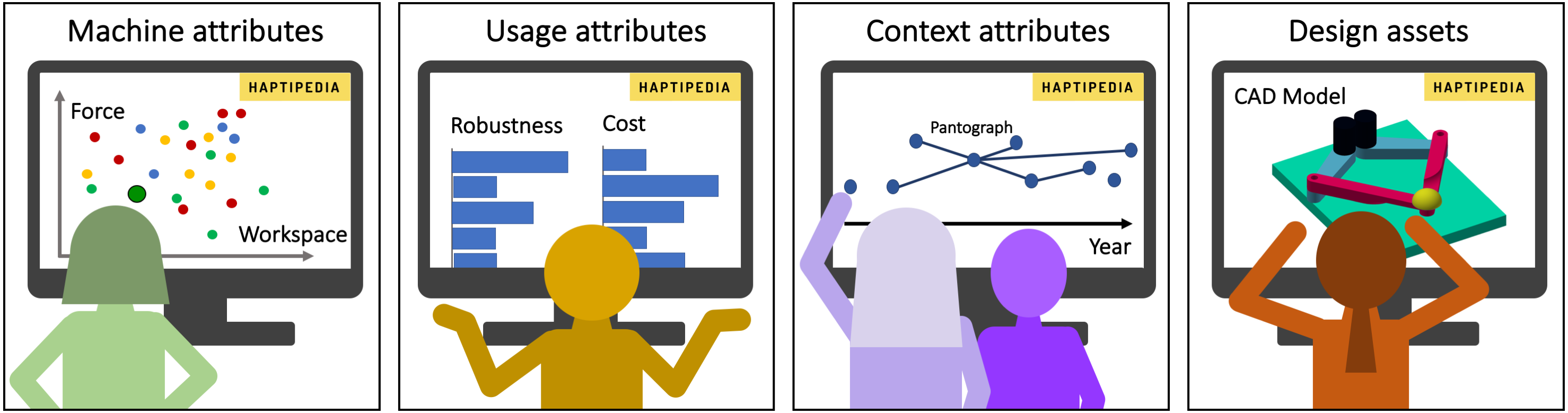
We conceived of Haptipedia to unlock this trove of examples: Haptipedia provides a practical taxonomy, database, and visualization to efficiently navigate this fragmented corpus based on metadata that matters to both device and experience designers [ ]. Through it, both device and experience designers can search and browse a database of 105 grounded force-feedback devices with an online visualization, examine their design trade-offs, and repurpose them into novel devices and interactions.
To design Haptipedia, we asked: what taxonomy of attributes can best delineate haptic devices for both device and experience designers? What subset of engineering attributes is most informative? Which other attributes, missing from the literature, do users care about? Which missing attributes can be estimated by an expert device designer?
Haptipedia's design was driven by both systematic review of the haptic device literature and rich input from diverse haptic designers. We focused on grounded force-feedback (GFF) devices, as the earliest subset of haptic technology with rich device variation and considerable maturity in both research and commercial settings. From simple haptic knobs to robotic arms with a dozen degrees of freedom, GFF devices typically measure the user’s motion and output force and/or torque in response. We iteratively developed Haptipedia by screening 2812 haptics publications, selecting 105 papers that described a haptic device, extracting device attributes from device documentations, building a GFF taxonomy, database, and visualization, and evaluating them with users. Device and experience designers provided input on three major iterations of Haptipedia’s three components (taxonomy, database, and visualization) during haptics conference demonstrations [ ], focus group sessions, and in-depth individual interviews.
We show that 1) the Haptipedia taxonomy provides a framework and lexicon for describing various aspects of GFF devices, 2) our taxonomy and visualization let users assess device trade-offs and overall hands-on feel, and select relevant devices from a large corpus, and 3) our process can inform design of future platforms for other technology subsets (e.g., 3D fabrication technology or head-mounted displays).
In our ongoing work on this project, we plan to evaluate salient features and patterns in the current dataset, investigate ways of crowdsourcing the entry and validation of data for new haptic devices, create Haptipedias for other types of haptic interfaces, and assess Haptipedia's utility and impact in haptics and the larger designer community over time.
You can interact with the Haptipedia visualization at http://haptipedia.org/
